はじめに
WordPressで記事を書く時、MarkDownを使用していますか?
MarkDownとは、マークアップ言語の一つの記法です。少ない文字入力で構造化されたテキスト文書を作成できる記述方法です。MarkDown記法を使うことで記事の作成スピードが格段にあがります。WordPressでMarkDownを使用するには、いくつかありますが、下記が主流です。
- WordPressのブロック新エディタ「Gutenberg」
- プラグイン:JetPack
- プラグイン:Markdown Editor
- プラグイン:WP Githuber MD
新エディタ「Gutenberg」で記事作成している場合は、標準でMarkDownに対応しているため、プラグイン無しで記述できます。「Gutenberg」以外の場合は、プラグインを適用する必要があります。
この中で、おススメのプラグインは、「WP Githuber MD」です。「WP Githuber MD」は、記事作成時に記事作成エリアとプレビューエリアの2つの画面を表示することができました。
この2画面表示が非常に便利です。記事作成時にプレビューみながら書くことができ、記事を作成しやすいです。
今回は、おススメのプラグインの「WP Githuber MD」に絞って適用する方法を紹介します。また、「WP Githuber MD」プラグイン適用時に私が遭遇した競合エラーの対処法も紹介します。
本記事で得られる内容
- 「WP Githuber MD」プラグイン 適用方法
- 「WP Githuber MD」プラグイン 競合エラー対処法
「WP Githuber MD」プラグイン適用方法
適用手順
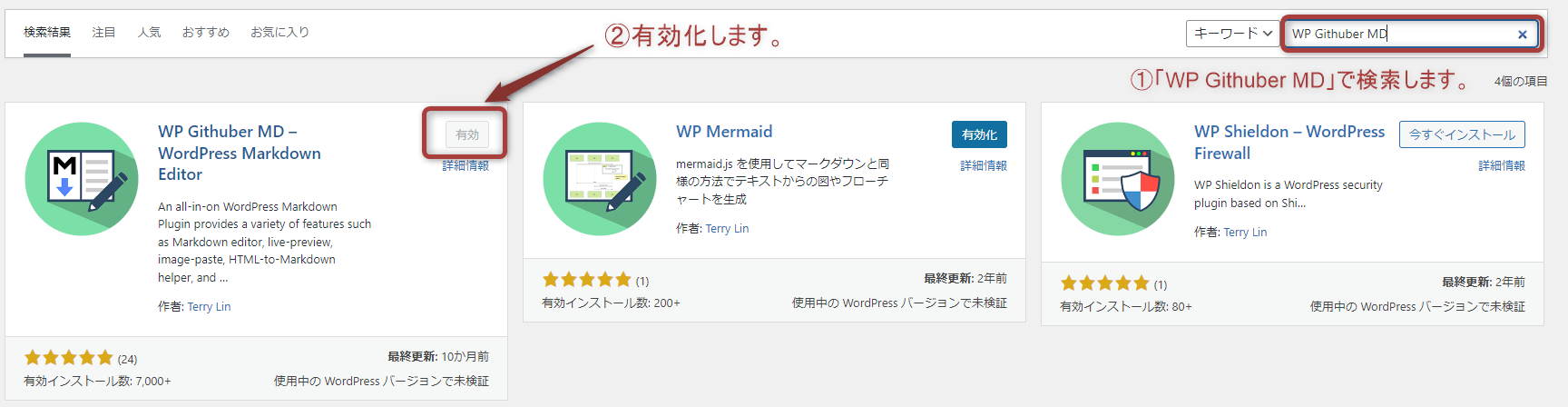
 WordPressのプラグイン画面で「WP Githuber MD」で検索します。検索で表示された「WP Githuber MD – WordPress Markdown Editor」を有効化します。
WordPressのプラグイン画面で「WP Githuber MD」で検索します。検索で表示された「WP Githuber MD – WordPress Markdown Editor」を有効化します。
適用確認
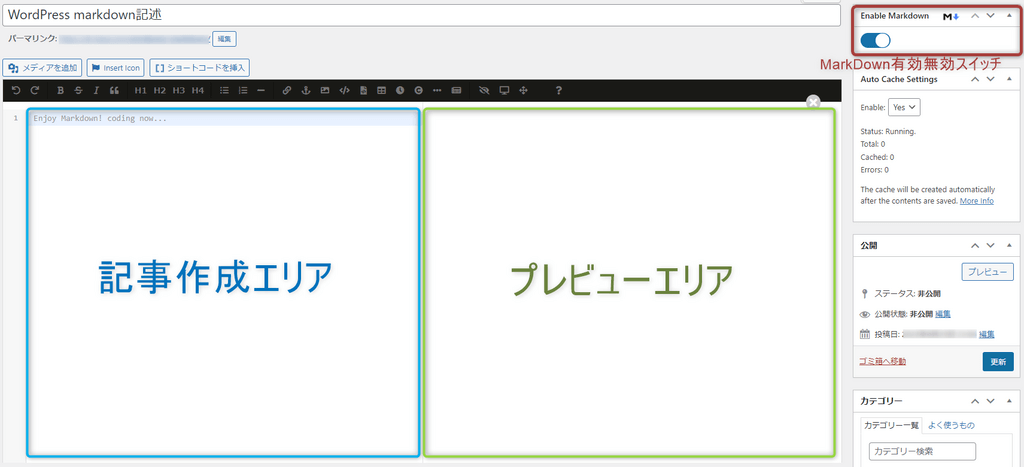
 WordPressの投稿画面で新規作成を選びます。
WordPressの投稿画面で新規作成を選びます。
一度、適当なタイトルを付けて公開状態を非公開のうえ、更新します。
更新後、上記の画面になれば、正しくプラグインが適用できています。
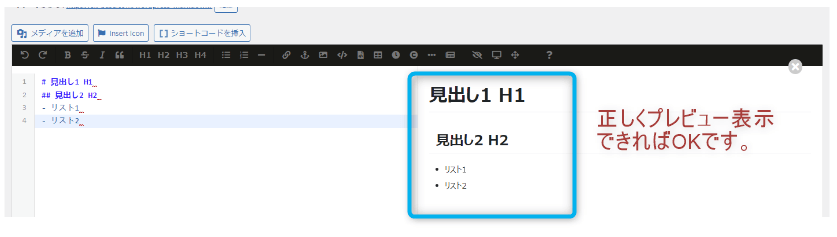
MarkDown表示確認
## 見出し2 H2
– リスト1
– リスト2
上記を記事作成エリアに貼り付けて、下記のようにプレビューが表示ができれば、正しくMarkDownを認識して表示できています。
「WP Githuber MD」適用時の競合エラー対処方
環境によって異なると思いますが、私が遭遇した競合エラーの回避方法です。
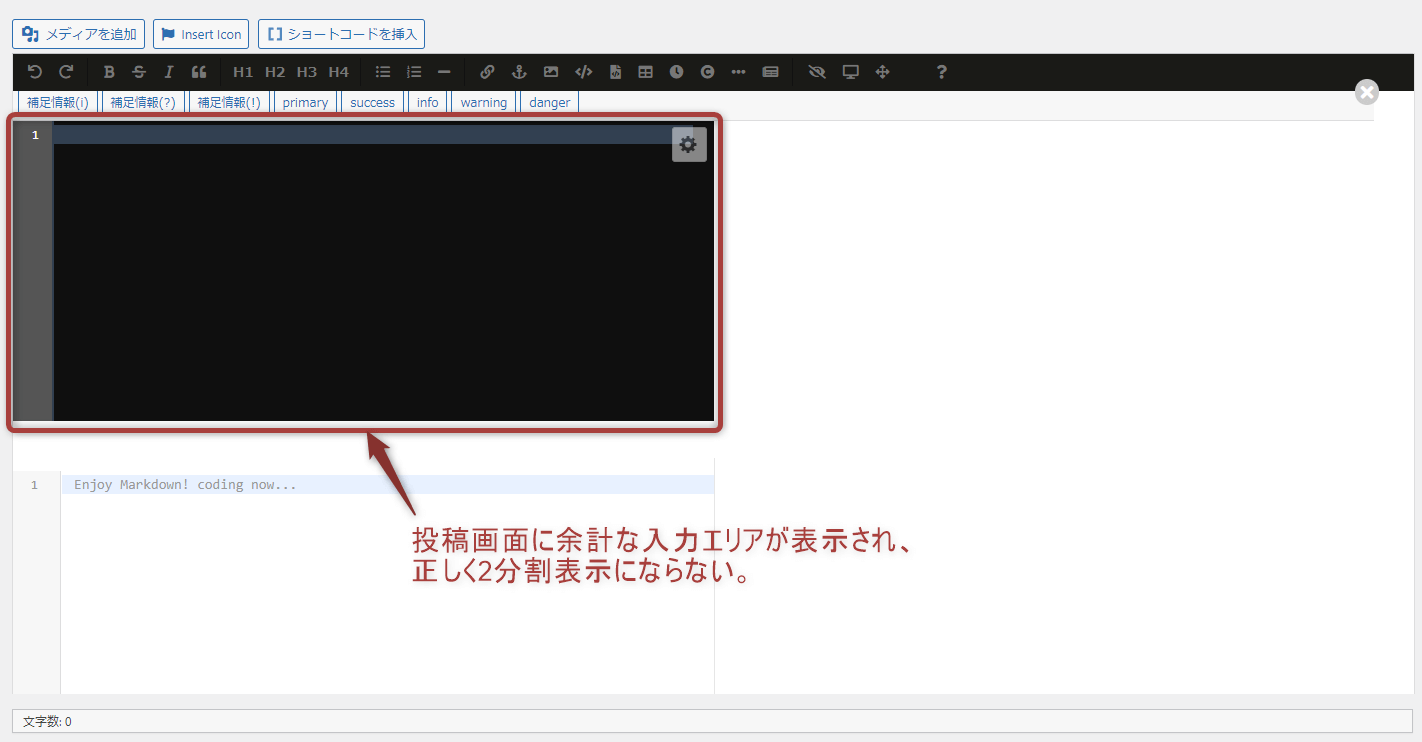
下記のように記事画面が2分割ではなく3分割のような表示になり正しく表示されませんでした。

調査したところ、「WP Githuber MD」と「HTML Editor Syntax Highlighter」が競合して、このような画面表示異常が起きていました。
WordPressのプラグイン画面で「HTML Editor Syntax Highlighter」を無効化することで回避できました。もし同じ現象に悩んでいる方がいましたら、「HTML Editor Syntax Highlighter」を無効化してみるとよいです。
さいごに
MarkDownに慣れると、記事作成が爆速になります。私は、VSCodeで下書きしたうえ、WordpressのMarkDownエリアに貼り付けて、微調整をしながら記事を作成しています。
また、MarkDown記法に慣れていれば、いろんな資料作成で役立つことができます。構造的な文書が非常に作成しやすいです。もしまだ使ったことがなければ、ぜひおすすめの記法のため、今回の「WP Githuber MD」のプラグインを入れて試してみてはいかがでしょうか。


コメント